Hacer un menu para tu blog
20:26
Hola chic@s hoy vamos a aprender como se hace un menú sencillo, sin mucho que toquetear para el blog. Próximamente aprenderemos a personalizado y hacer un menú con imagenes, pero poco a poco, sobre todo hay que aprender hacer un menú básico, que personalizarlo es más complicado.
¿Qué es un menú? Son la secciones del blog o lo que tu quieras destacar más.
¿Se puede hacer un menú desplegable? Claro pero para ello tendrás que tener claro algunas cosas antes.
¿Qué es un menú? Son la secciones del blog o lo que tu quieras destacar más.
¿Se puede hacer un menú desplegable? Claro pero para ello tendrás que tener claro algunas cosas antes.
El menú básico se puede hacer con las páginas o con las etiquetas.
¿Qué son páginas? Se le denominan Páginas estáticas, y son información permanente que hay en el blog , sobre diversos aspectos del blog o de quienes lo han creado.
¿Qué son etiquetas? También se le denomina Tag y son una palabra o conjunto de palabras asociadas a una entrada o post, que describe el tema tratado en el mismo para intentar ayudar a clasificar los contenidos del blog.
¿Qué son etiquetas? También se le denomina Tag y son una palabra o conjunto de palabras asociadas a una entrada o post, que describe el tema tratado en el mismo para intentar ayudar a clasificar los contenidos del blog.
Sabiendo todo esto vamos hacer un menú con etiquetas y con páginas.
Lo primero de todo tendremos que ir al menú de blogger y buscar el apartado de páginas:
Nos debe salir algo como esto:
Lo primero de todo tendremos que ir al menú de blogger y buscar el apartado de páginas:
Le tendréis que dar a página nueva o si no tenéis nada echo abajo os pondrá algo parecido a la foto de arriba crear una página .
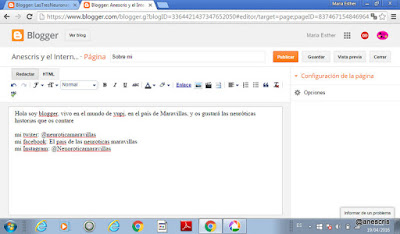
Como veis en la imagen de arriba es igual que un post normal, lo único que falta algunas cosas que en el post viene, como programar, etiquetas y alguna cosa más pero en lo básico si que es igual.
Lo primero de todo es poner un título a la página, que se verá igual que un post normal, y el contenido, aquí en el ejemplo hemos hecho una página llamada Sobre mi, que es una pequeña presentación y las redes sociales donde se puede encontrar. Al igual que en post normal puedes utilizar el html.
Después de que te halla gustado como queda la página no se te olvide en la opción de esa misma página a NO comentarios,
Cuando creas conveniente le das a publicar para que se vea la página, y quedaría algo como así.
Ya has creado tu primera página, como es poco vamos a crear otras dos páginas más estáticas, que serán contacto y Post Importantes
Hasta ahí y con esto ya podemos crear un menú, aunque no será todo completo ya que añadiremos al menú, un apartado con etiquetas.
Crear menú:
Para crear un menú con páginas estáticas lo primero que deberemos hacer es añadir un gadgets a nuestra plantilla. Primero nos iremos a diseño y añadiremos un gadget debajo de la cabecera del blog. Os lo encontrareis como Cross Column.
En añadir gadget, buscamos páginas y le damos al + para poder añadir.
En la que se ve:
- Titulo: Nombre de la página
- Páginas que mostrar: Si esta marcado, son la páginas que se muestran en el menú, si quieres que alguna página no se muestre o se oculte solo debes quitar el señalador.
- Orden de la lista: Podrás ordenar como quieres que aparezcan las páginas en el menú.
- Consejos: Te salen además algunos consejos que
- Guardar, cancelar o atrás: Si decides añadir el gadget deberá escoger la opción de guardar, si lo dejas para otra vez cancelar o atrás si crees que te has equivocado de gadget.
En el ejemplo que tenemos nosotros el menú al final se ha quedado así:
Os habéis dado cuenta que pone página principal, pues yo lo he modificado y he puesto Inicio, viene ya definido.
le damos a guardar todo y debe salir algo parecido a lo siguiente:
Ahora vamos añadir al menú un apartado con la etiquetas para ello deberemos hacer una entrada y añadir las etiquetas, nosotros hemos añadido: mapas, maravillas, tutoriales y post . Y añadiremos al menú la etiqueta tutoriales.
Ahora vamos a ir a diseño y el gadget de las paginas lo abrimos, para añadir este apartado en nuestro para ellos debemos tener en cuenta o tener copiado en el portapapeles o en algún sitio del ordenador el enlace.
Primero deberemos añadir enlace externo,
Os debe salir una ventana parecida a la siguiente:
- Titulo de la pagina nueva: Como se llamará el enlace
- Dirección web( url) : enlace de la etiqueta,
Cuando halláis rellenado todo, deberéis darle a guardar a todo y ya debería salir en tu menú el nuevo apartado.
Si le damos a ver blog veremos como queda el menú.
Si queréis ver como ha quedado el menú podéis pasar por el siguiente blog de prueba:
La verdad que queda un poco soso el menú pero en otro post personalizaremos el menú para que quede mejor.
Como no se si os ha quedado claro el próximo día os haré un Pdf para que podáis verlo mejor y si queréis imprimirlo y verlo mejor mientras lo hacéis , aunque incluiré algún extra más estar atentos.
Feliz semana y hasta el jueves.































0 comentarios
Gracias por tu comentarios